Pagespeed
Als Pagespeed bezeichnet man die Geschwindigkeit einer Webseite bezüglich ihrer Ladezeit. Der Zeitraum zwischen dem Absenden einer Anfrage und der vollständigen Auslieferung aller Informationen ist entscheidend für die User Experience (Nutzererfahrung) einer Website. Da Suchmaschinen immer den Nutzer und dessen Zufriedenheit mit der Suche nach Informationen und Unterhaltung im World Wide Web im Blick haben, ist der Page Speed einer der relevantesten Faktoren beim Ranking von Webseiten und somit ein wichtiger Punkt bei der Suchmaschinenoptimierung (SEO).
Und natürlich wollen auch Sie, dass Ihre Nutzer nicht frustriert wieder abspringen, weil sich die Seite viel zu lange aufbaut. Die Ladedauer setzt sich dabei aus unterschiedlichen Faktoren zusammen. Dies sind unter anderem die Antwortzeit des Servers (Time to first Byte), Zeit des Rendering der Seite, oder auch die Zeit, die der Download der HTML Seite benötigt.
Wie kann ich den Pagespeed messen?

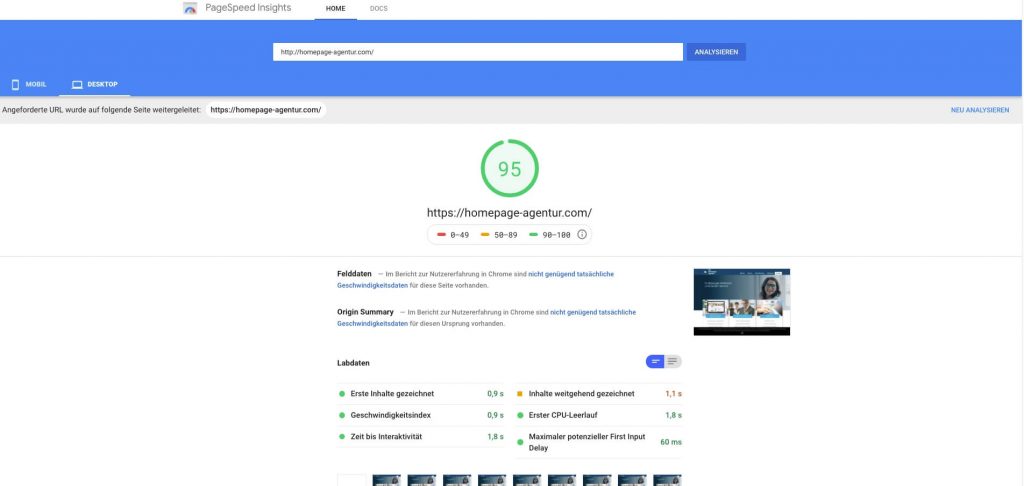
Es gibt verschiedene Tools, um den Page Speed zu messen. Am schnellsten und optimalsten geht es mit dem hauseigenen Tools von Google, den Page Speed Insights Tools. Hier wird zuverlässig und schnell alles analysiert, was die Ladezeiten beeinflusst, wie zum Beispiel die Caching-Vorgaben des Webservers, die HTML-, CSS- und Javascript-Strukturen oder auch die Integration von Bildern und Grafiken. Gleichzeitig bekommt man neben der übersichtlichen Darstellung auch wertvolle Hinweise zur Optimierung des Page Speeds.
Wie optimiere ich den Page Speed?
Die Faktoren, die den Page Speed beeinflussen sind vielfältig und sehr technisch. Möchte man die Ladezeit seiner Webseite verbessern, kann man unter anderem:
- externe CSS-Dateien zusammenfassen
- Javascript Dateien besser implementieren
- Weiterleitungen vermeiden
- Bildgrößen reduzieren
- Caching nutzen (Server und Browser)
- Antwortzeiten des Servers optimieren (beispielsweise Änderung des Hosters, der Server-Software etc.)
